Сначала давайте поймем, что же такое HTML?
 HTML - это язык разметки для браузеров, его специально придумали и улучшали для того чтобы создатель сайта мог различными способами выделять текст и разделять его на смысловые блоки.
HTML - это язык разметки для браузеров, его специально придумали и улучшали для того чтобы создатель сайта мог различными способами выделять текст и разделять его на смысловые блоки.
Язык улучшался и то что вы сейчас видите, то обилие красочных сайтов, это все плоды тех людей, которые занимаются его развитием.
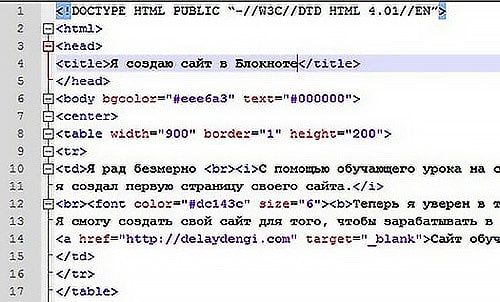
Давайте посмотрим как создать сайт на HTML
Первые сайты делались исключительно на HTML и если создатель странички хотел как-то разбить текст на части. то использовал таблицы или всем знакомый тег <table>.
С тех пор прошло уже более 7 лет и сейчас на рынок вышли бесплатные и платные конструкторы сайтов - CMS.
Наиболее популярные бесплатные конструкторы:
- Вордпресс
- Джамила
- Друпал
Наиболее популярные платные:
- Битрикс
- Уми
- Неткэт
Веб-птица использует связку из бесплатного фреймворка - вебасист и платного модуля для интернет-магазина шоп-скрипт 5
Основное отличие сайтов на чистом HTML - это быстродействие и молниеносная загрузка. Если вы пишите код вручную - он всегда более понятен и лаконичен, чем то что выдаст любая, даже самая дорогая CMS-ка.
Конечно современные дорогостоящие модули позволяют делать так называемые композитные сайты, это является наиболее близким аналогом к сайту на HTML. Скорость загрузки сейчас определяет - останется ли клиент у вас на сайте, либо будет ждать пока ваша страница подгрузиться, ответ очевиден..
Поисковые системы косвенно понижают позиции сайта с долгой загрузкой компонентов на это есть две причины:
- Больше отказов от сайта в связи с долгой загрузкой
- Понижение коэффициента ранжирования в связи с долгой загрузкой в самой поисковой системе
Почему теперь язык HTML не используется?
Почему вебмастера перестали пользоваться чистым html - это долго. Гораздо быстрее создать страницу с помощью специального инструмента - визуального редактора. Конечно верстальщики верстают на чистом HTML ведь это их прямая обязанность, теперь только они следуют давним традициям, создавая шаблоны для вашего сайта.
Основная структура сайта в html:
<html>
<head>
Подгружаемые элементы: иконки, скрипты, стили.
</head>
<body>
Основная информация, которая должна быть донесена до пользователя.
</body>
</html>










